
Photoshopで、トレンドのレトロフューチャーなイメージ(80年代・スペーシー・アーケードゲームなどを連想)を表現したロゴの作り方を解説します。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「横書き文字ツール」「境界線」「ベベルとエンボス」「グラデーションオーバーレイ」「描画モード」「レベル補正」
1.ロゴの元になる文字を用意する
まずは新規ファイルを[幅:1200ピクセル]、[高さ:800ピクセル]、[解像度:350ピクセル/インチ]、[カンバスカラー:黒]で作成したら、横書き文字ツールで元になる文字(ここでは「FUTURE」)を入力し、文字パネルでフォントやフォントサイズなどを設定(図1)。今回はレトロフューチャー感を出したいので、フォントは幾何学的なフォルムが印象的なサンセリフ体「Acier BAT」(Production Type)を選択した。

文字を入力したら、横書き文字ツールで字間をクリックして挿入ポイント(カーソル)を置き(図2)、optionキー(Macの場合。WindowsではAltキー)を押しながら左矢印キーや右矢印キーを押して文字の間隔を調整する(図3)(図4)。



2. レイヤースタイルで文字にグラデーションをかける
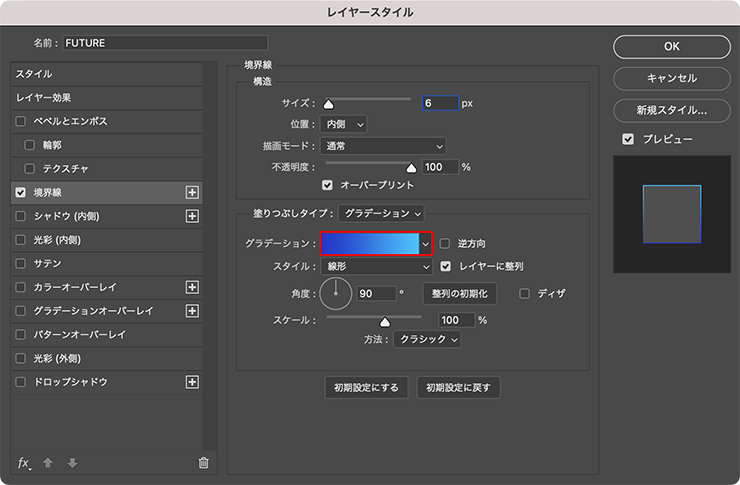
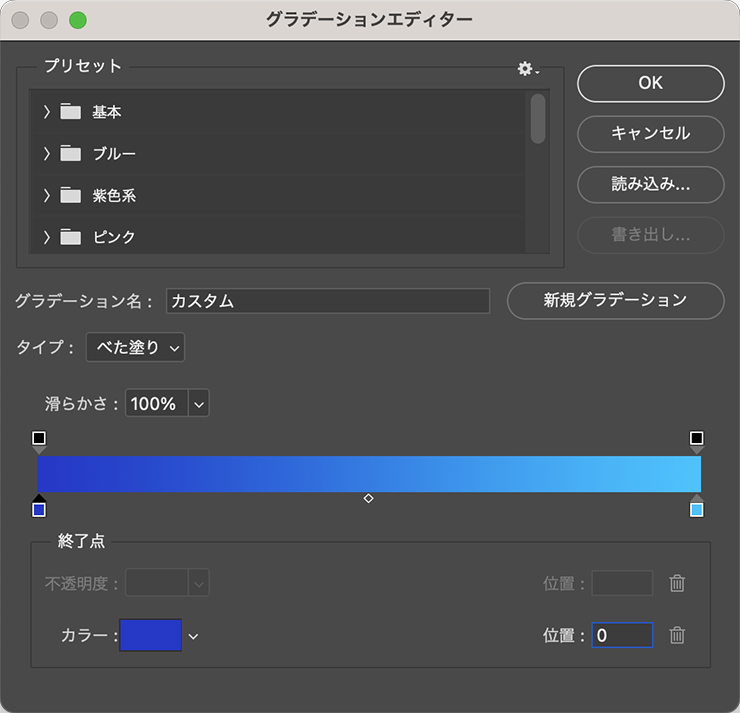
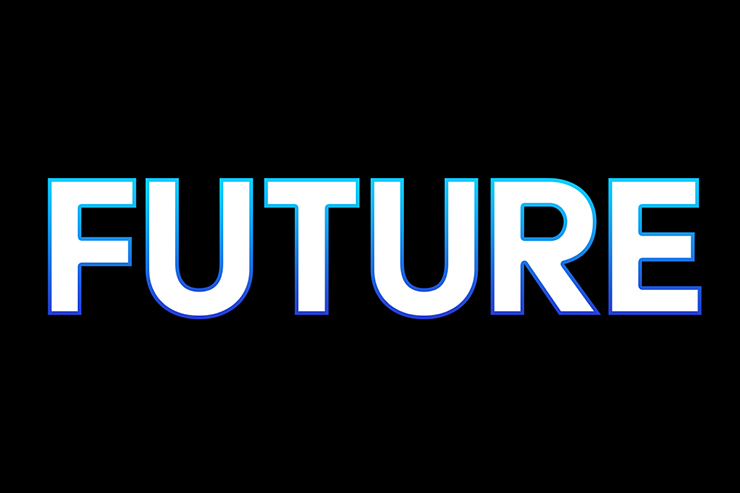
文字にグラデーションをかけていく。レイヤーパネルで文字のレイヤーを選択したあと、レイヤーメニュー→“レイヤースタイル”→“境界線...”を選び、[サイズ:6px]、[位置:内側]、[描画モード:通常]、[不透明度:100%]、[塗りつぶしタイプ:グラデーション]、[スタイル:線形]、[角度:90°]に設定(図5)。さらに[グラデーション]のグラデーションサンプルをクリックしてグラデーションエディターを開き、カラー分岐点の左を青(ここでは16進数カラーコード[#263dd2])、右を水色(ここでは16進数カラーコード[#0dccff])に設定する(図6)(図7)。



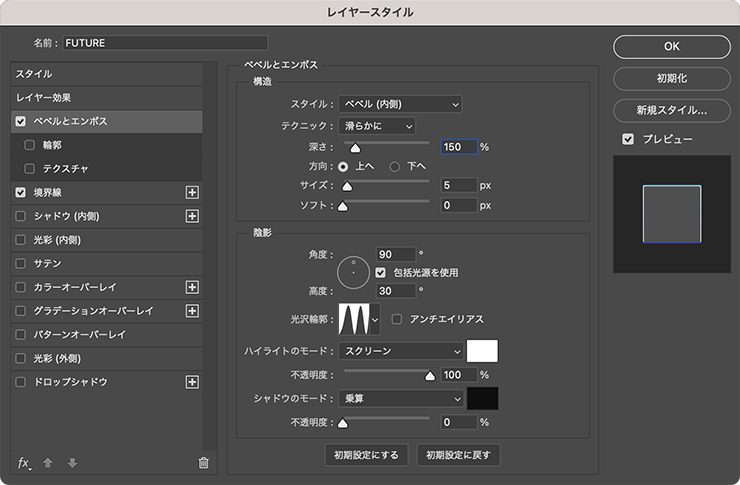
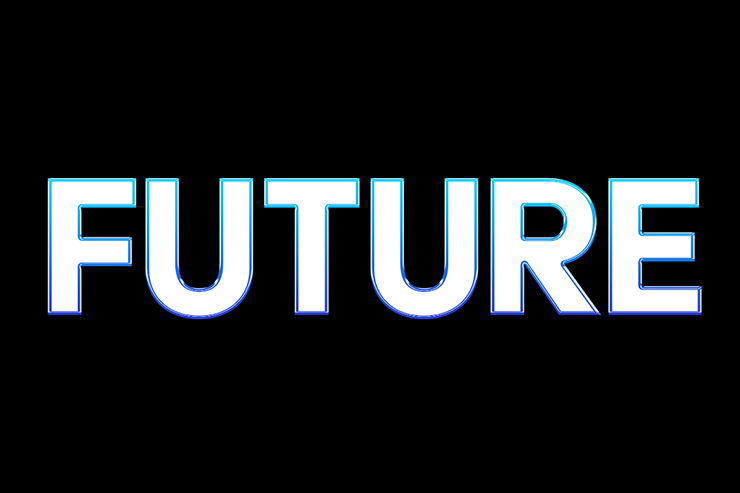
続いてレイヤースタイルの[ベベルとエンボス]を選び、[スタイル:ベベル(内側)]、[テクニック:滑らかに]、[深さ:150%]、[方向:上へ]、[サイズ:5px]、[ソフト:0px]、[角度:90°]、[高度:30°]、[光沢輪郭:リング - 二重]、[ハイライトのモード:スクリーン]、[ハイライトのカラー:白]、ハイライトの[不透明度]を100%に、[シャドウのモード:乗算]、[シャドウのカラー:黒]、シャドウの[不透明度]を0%に設定する(図8)(図9)。


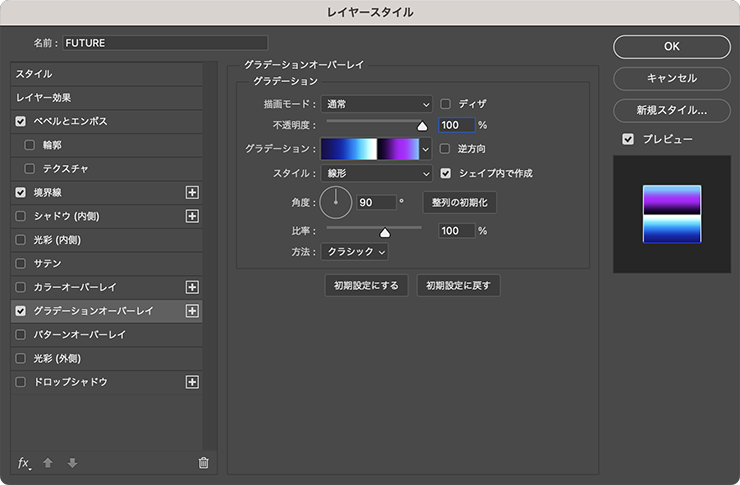
次にレイヤースタイルの[グラデーションオーバーレイ]を選び、[描画モード:通常]、[不透明度:100%]、[スタイル:線形]、[角度:90°]に設定(図10)。

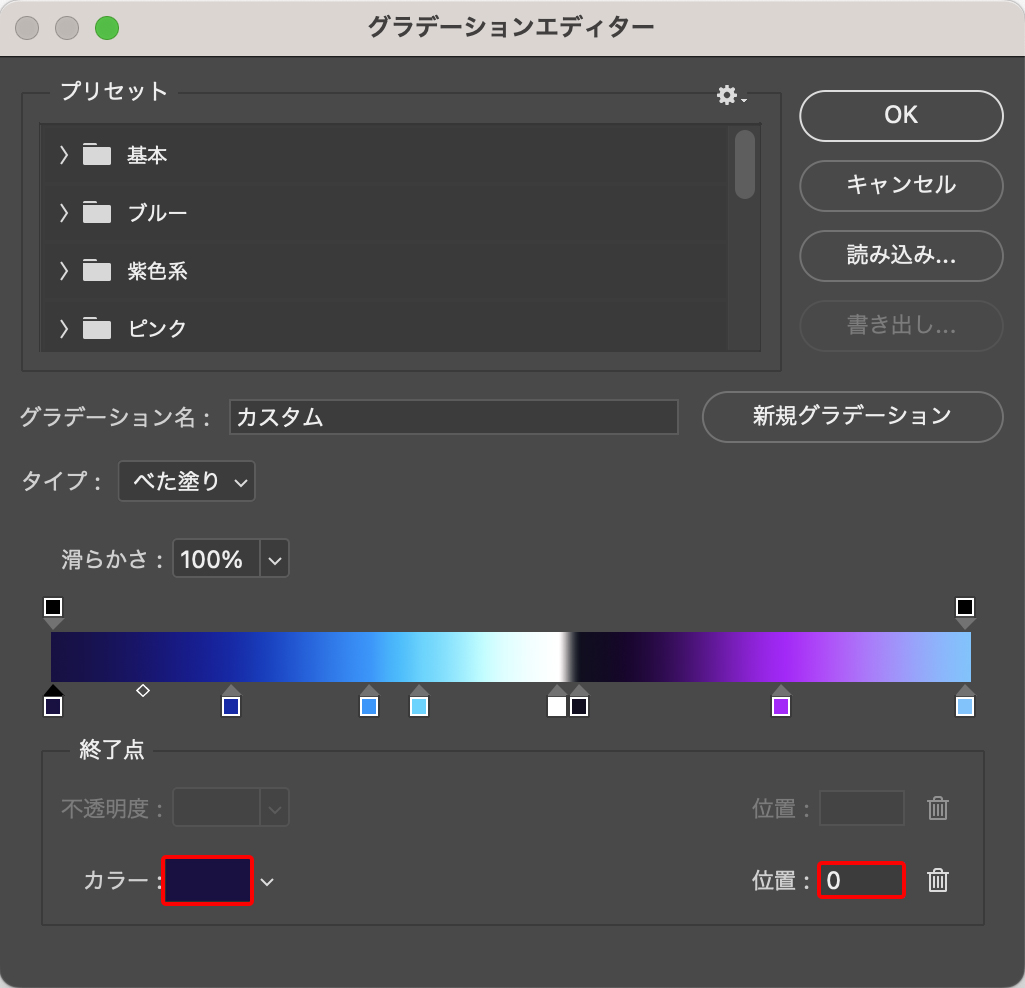
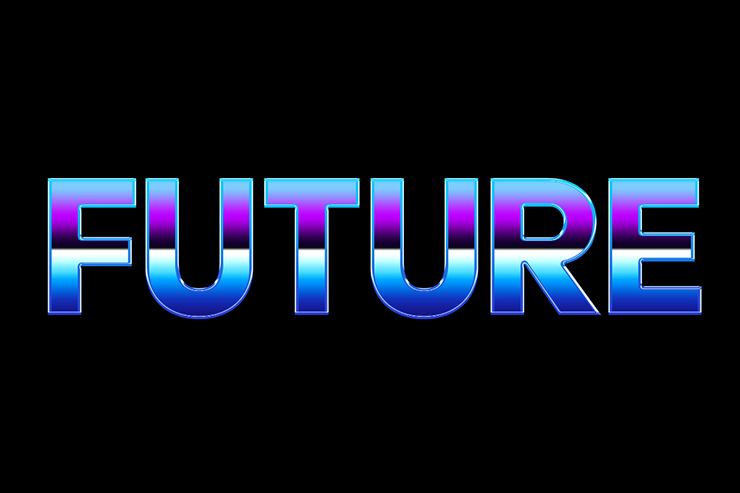
さらに[グラデーション]のグラデーションサンプルをクリックしてグラデーションエディターを開き、カラー分岐点を追加して寒色系のグラデーションを設定する。ここではカラー分岐点を6個追加して合計8個とし、左から濃紺([カラー:#1a0d4e]、[位置:0%])、紺([カラー:#122db4]、[位置:20%])、青([カラー:#00a2ff]、[位置:35%])、水色([カラー:#50dbff]、[位置:40%])、白([カラー:#ffffff]、[位置:55%])、黒に近い紫([カラー:#0f0b23]、[位置:58%])、紫([カラー:#ba00ff]、[位置:80%])、薄い青紫([カラー:#7cccff]、[位置:100%])に設定して適用した(図11)(図12)。


3.ロゴにザラついた質感をつけて仕上げる
ロゴに質感をつけていく。コンクリートなどのざらついた壁面のテクスチャ素材を用意し、コピー&ペーストで最前面に配置(図13)。

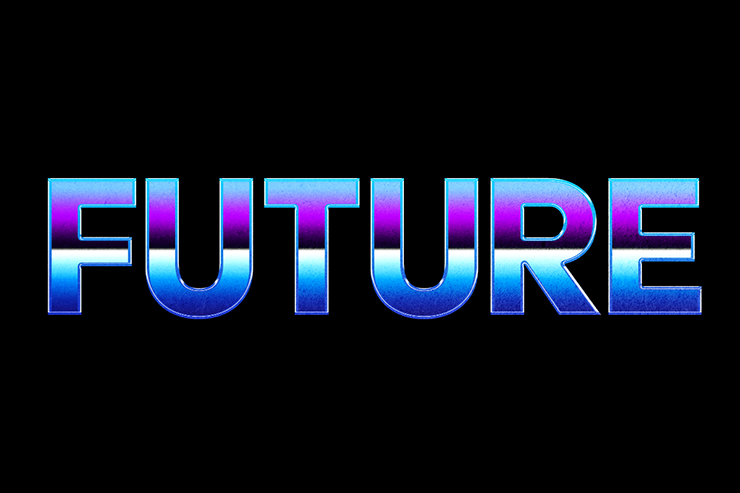
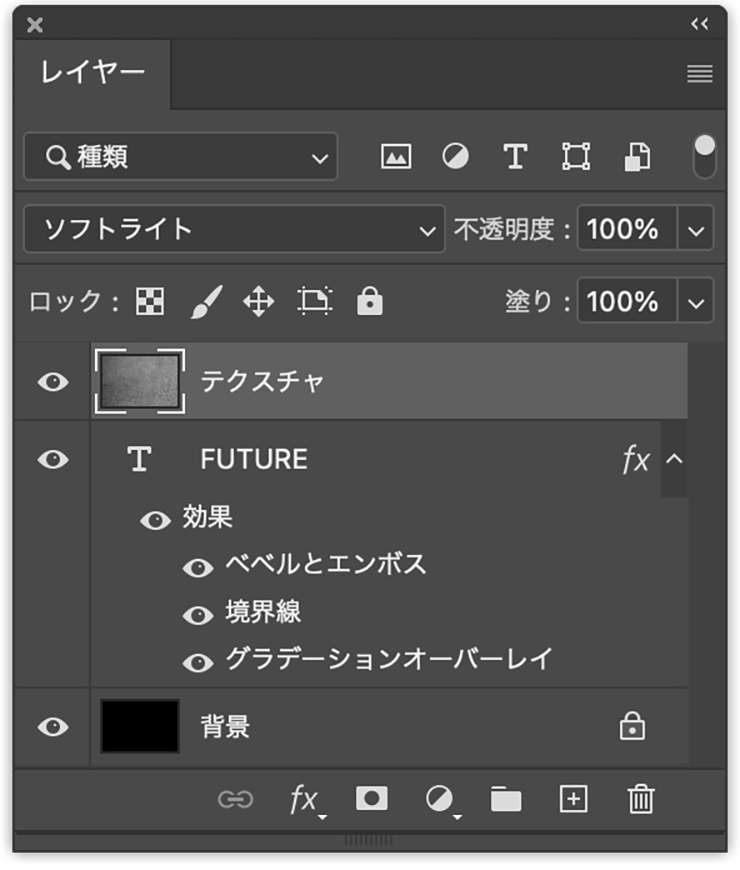
レイヤーパネルでそのテクスチャ素材のレイヤーを選択したら、[描画モード:ソフトライト]に変更する(図14)(図15)。


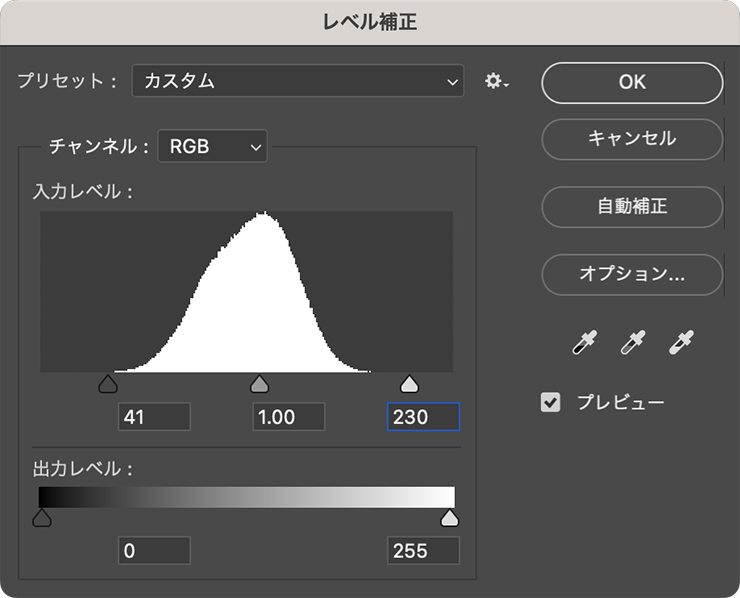
テクスチャ素材のレイヤーを選択した状態のまま、イメージメニュー→“色調補正”→“レベル補正...”を選び、シャドウとハイライトのスライダーを動かしてコントラストを強めておく(図16)(図17)。ここでは[シャドウ:41]、[ハイライト:230]としたが、表現したいイメージによっても最適な数値は異なるのでプレビューを見ながら調整してみてほしい。


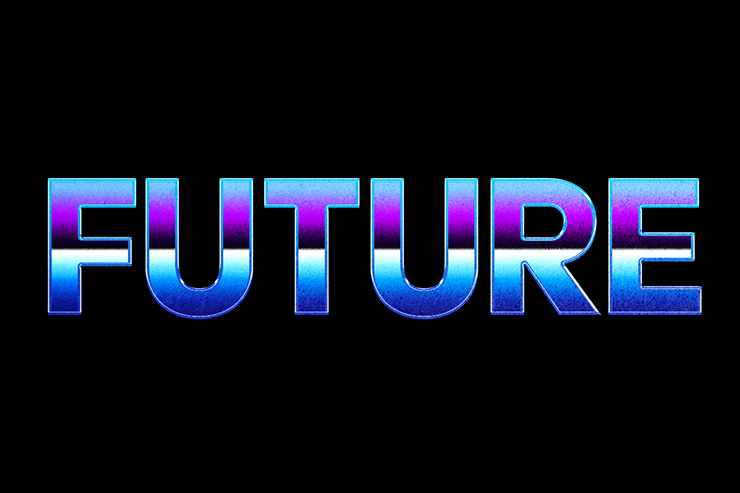
ここでは、さらに同様の手順で作成した他の文字要素などを配置して完成とした(図18)。

以上、Photoshopで作るレトロフューチャー(80年代・スペーシー・アーケードゲームなどを連想させる表現)なロゴデザインでした。
からの記事と詳細 ( Photoshopでレトロフューチャーなロゴデザインを作る方法 - MdN Design Interactive )
https://ift.tt/TwkeE9A
Bagikan Berita Ini















0 Response to "Photoshopでレトロフューチャーなロゴデザインを作る方法 - MdN Design Interactive"
Post a Comment