
Photoshopでヴェイパーウェイヴ風のビジュアルを作る方法を紹介します。未来的な雰囲気や、グリッチ感、サイバーパンク風の表現を作ることができる手法です。完成までの各工程も応用が効く表現なので、ぜひご利用ください。
*本連載はPhotoshopで作る定番グラフィックの制作工程を、一から手順通りに解説するHow to記事です。
■使用する機能「被写体を選択」「クイック選択ツール」「フリンジ削除」「調整レイヤー(グラデーションマップ)」「長方形選択ツール」「移動ツール」「グラデーションオーバーレイ」「スマートオブジェクト」「チルトシフト」「Camera Raw フィルター」
1.元素材を切り抜いて新規カンバスに配置する
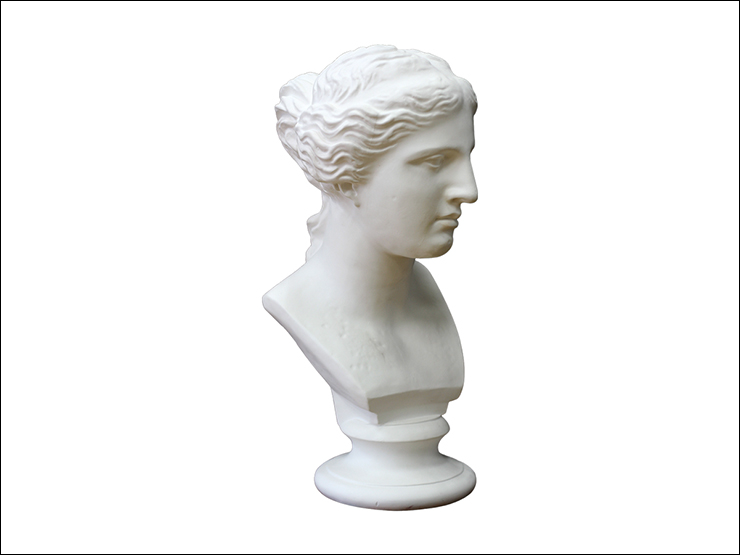
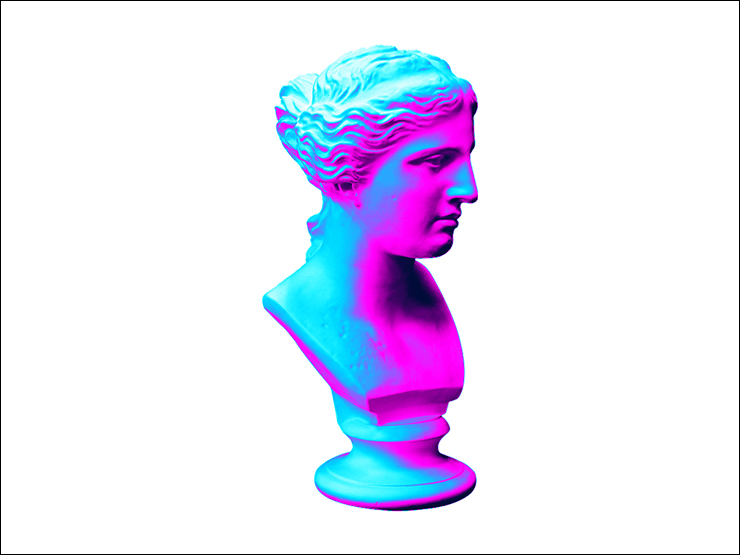
まずは、元となる写真素材を開いたら(図1)、選択範囲メニュー→“被写体を選択”を実行して被写体の輪郭に沿って選択範囲を作成する(図2)。


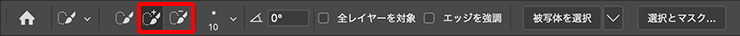
続いてクイック選択ツールを選び、オプションバーで[選択範囲に追加]や[現在の選択範囲から一部削除]に設定して(図3)、うまく選択できていない部分を微調整しておく(図4)(図5)。



新規ファイルを[幅:1200ピクセル]、[高さ:900ピクセル]、[解像度:350ピクセル/インチ]で作成したら、元写真の選択部分をコピー&ペーストして配置する(図6)。

レイヤーパネルで元写真のレイヤーを選択し、レイヤーメニュー→“マッティング”→“フリンジ削除...”を[幅:1pixel]で適用して(図7)、エッジの汚れ(フリンジ)を削除しておく(図8)(図9)。



2. 写真の色を置き換えてヴェイパーウェイヴ風に
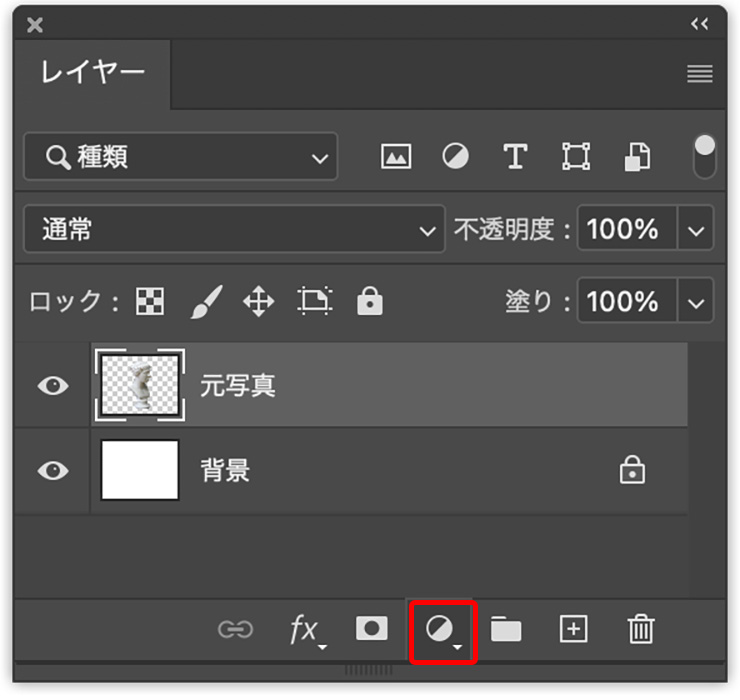
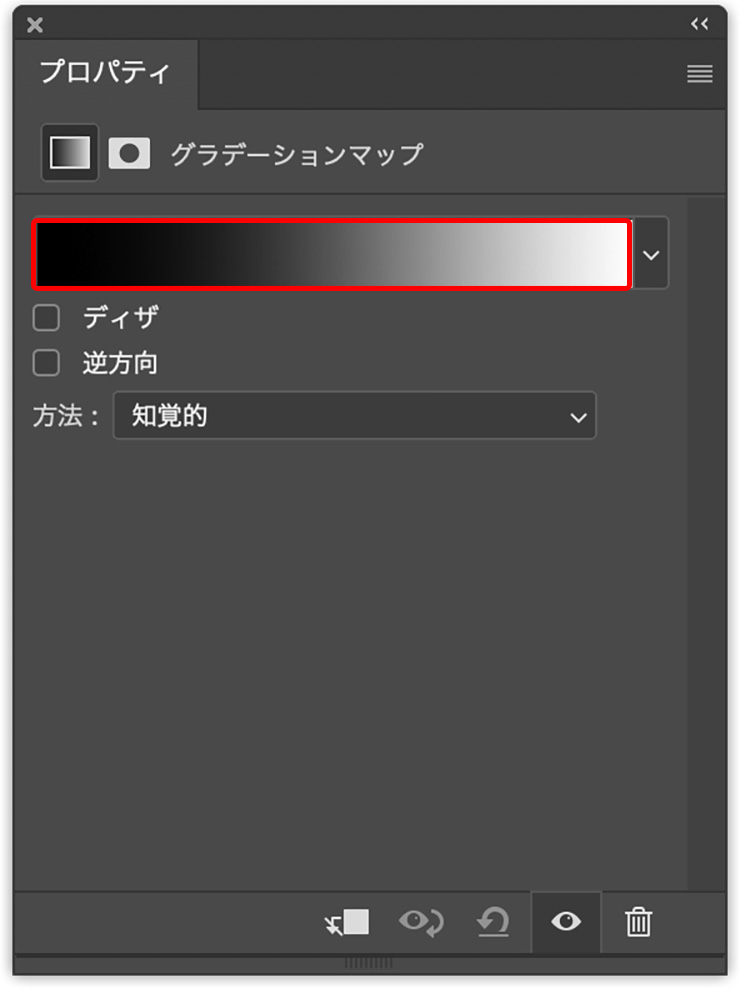
被写体をヴェイパーウェイヴ風に加工していく。レイヤーパネル下部の[塗りつぶしまたは調整レイヤーを新規作成]ボタンをクリックしてメニューから“グラデーションマップ...”を選び(図10)、プロパティパネルのグラデーションサンプル(マウスポインターを合わせると「クリックでグラデーションを編集」とヒントが表示されるバー状のグラデーション見本)をクリックして(図11)、グラデーションエディターを開く。


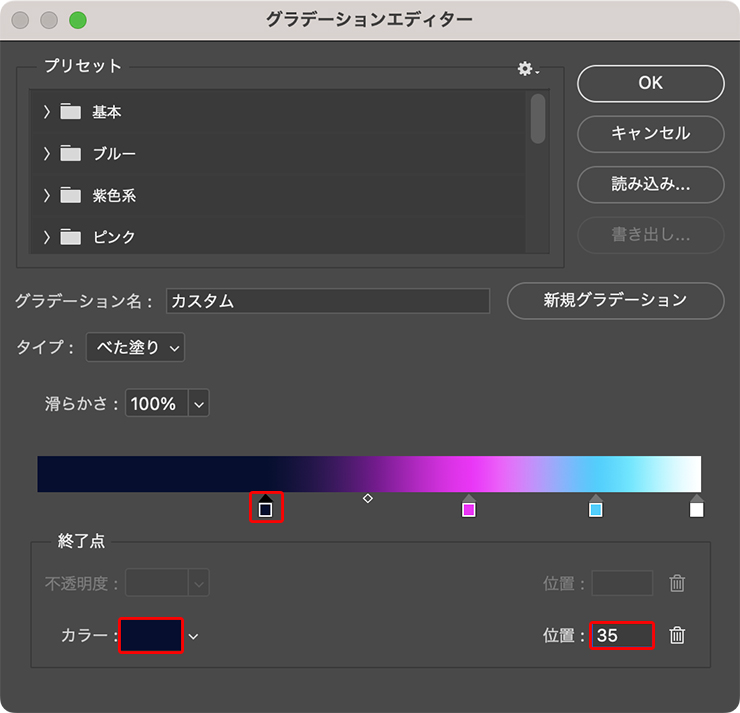
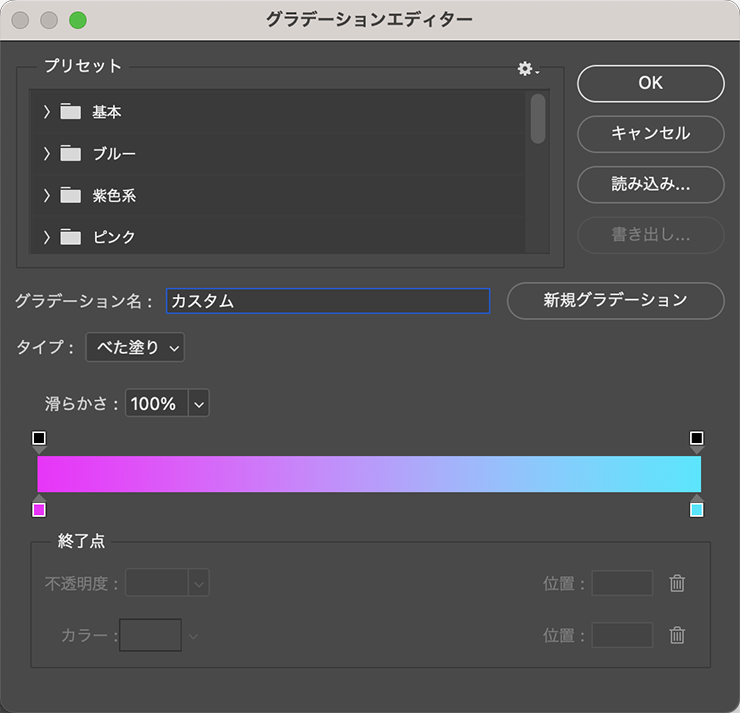
グラデーションエディターが表示されたら、グラデーションサンプルのカラー分岐点を設定して濃い紺、マゼンタ、水色、白のグラデーションを作成して適用する(図12)(図13)。


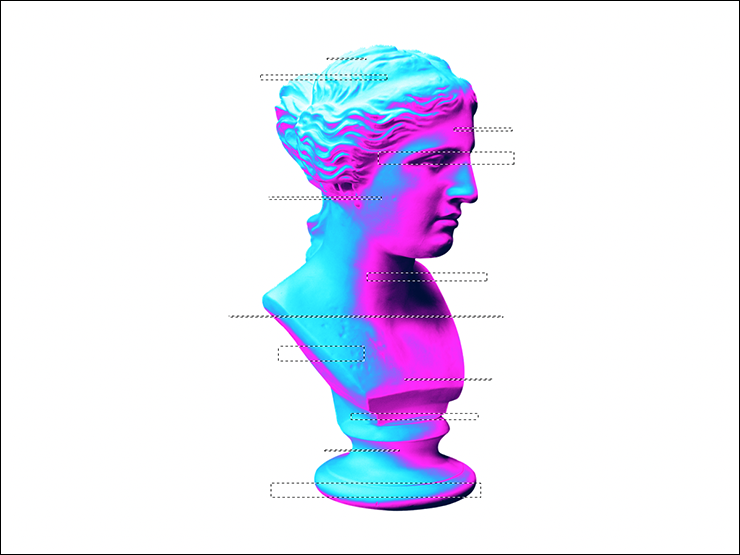
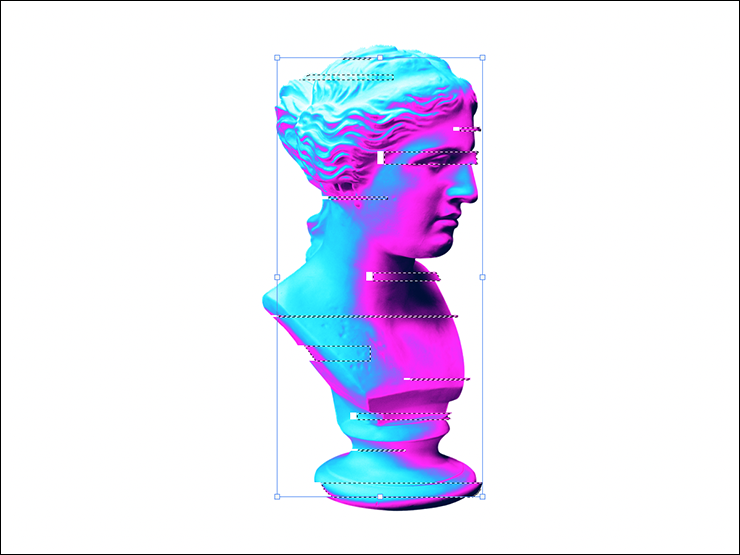
レイヤーパネルで元写真のレイヤーを選択したあと、長方形選択ツールを選び、オプションバーで[選択範囲に追加]に設定(図14)。元写真の上をドラッグしてランダムな大きさ、太さの長方形の選択範囲を作成したら(図15)、移動ツールを選択してオプションバーの[バウンディングボックスを表示]を有効にしておく(図16)。



続いてキーボードの右矢印キーを何度か押して、選択部分を右に少し移動させる(図17)。

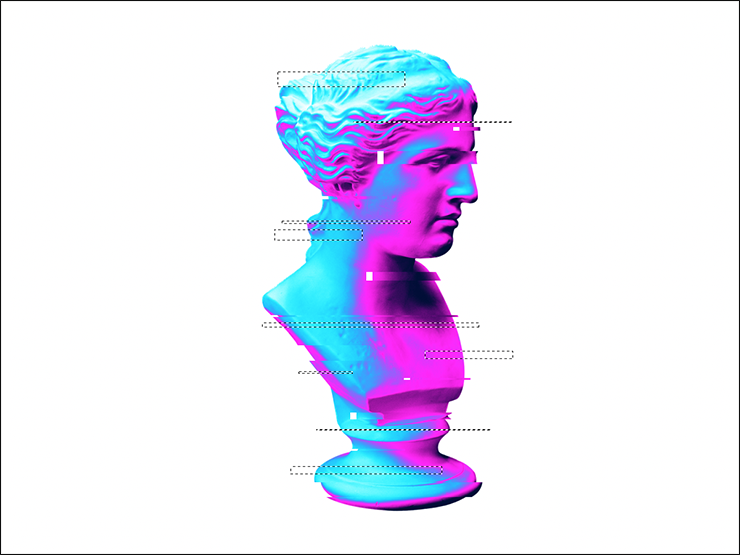
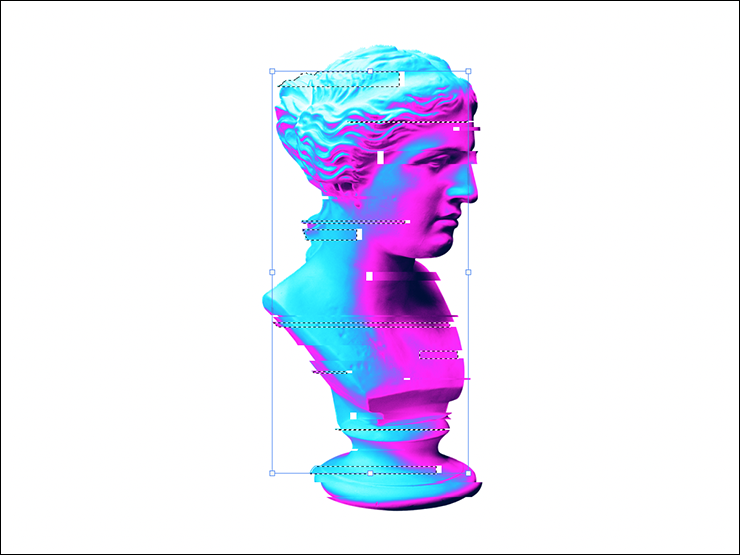
選択を解除したあと、再び長方形選択ツールでランダムに選択範囲を作成し(図18)、移動ツールを選んでキーボードの左矢印キーを何度か押して左側に少し移動させる(図19)。


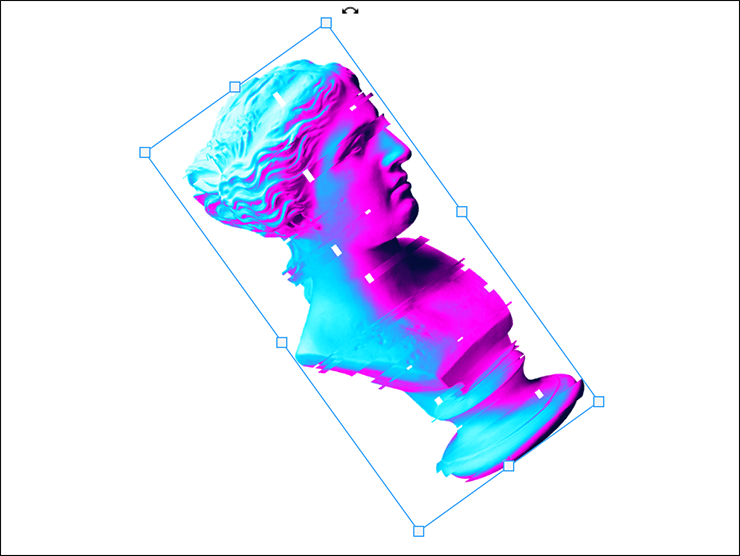
続いて選択を解除したら、レイヤーパネルで元写真のレイヤーを選択し、マウスポインターをバウンディングボックスの四隅にあるコーナーハンドルに近づける。ポインターがカーブした両方向の矢印に変わるので、その状態でドラッグして被写体の向きを斜めに傾ける(図20)。

3.ビジュアルを部分的にぼかして質感をつける
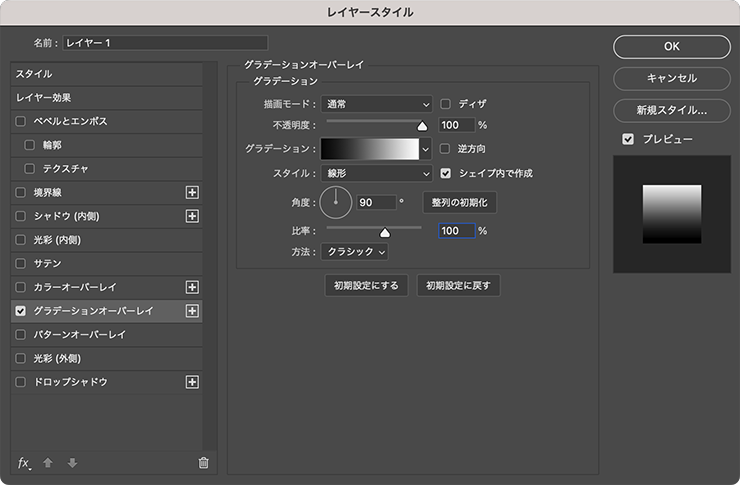
ビジュアルを仕上げていく。レイヤーパネルで元写真の背面に新規レイヤーを作成して白で塗りつぶしたら、そのレイヤーを選択した状態で、レイヤーメニュー→“レイヤースタイル”→“グラデーションオーバーレイ...”を選び、[描画モード:通常]、[不透明度:100%]、[スタイル:線形]、[角度:90°]に設定(図21)。[グラデーション]のグラデーションサムネールをクリックしてグラデーションエディターを開き、マゼンタ(16進数カラーコード[#ff00ff])と水色(16進数カラーコード[#00ecff])のグラデーションに変更して適用する(図22)(図23)。



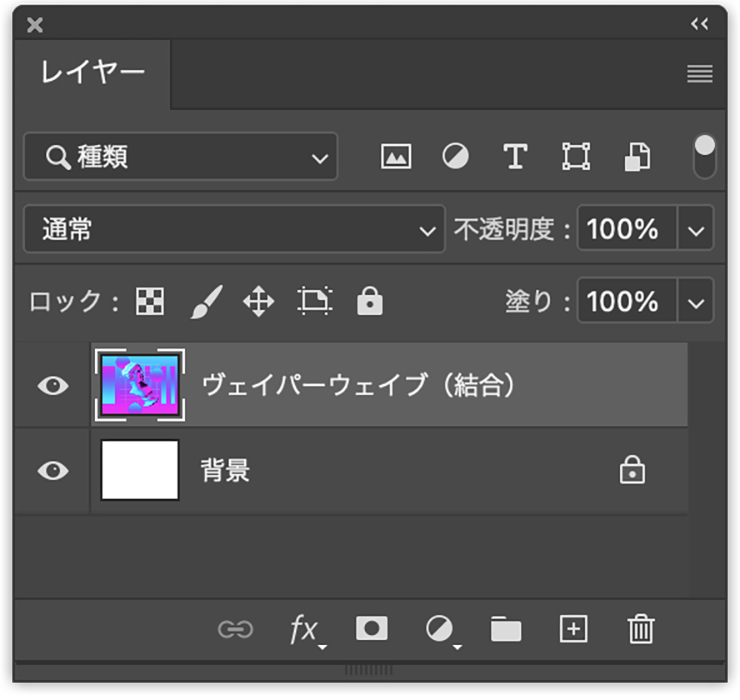
表現したいイメージに合わせて元写真の背面に幾何学的なモチーフをいくつか加えたら(図24)、レイヤーパネルで背景レイヤー以外のレイヤーをすべて選択し、レイヤーメニュー→“レイヤーを結合”を実行して1枚のレイヤーにまとめておく(図25)。さらに、レイヤーメニュー→“スマートオブジェクト”→“スマートオブジェクトに変換”を実行する(図26)。



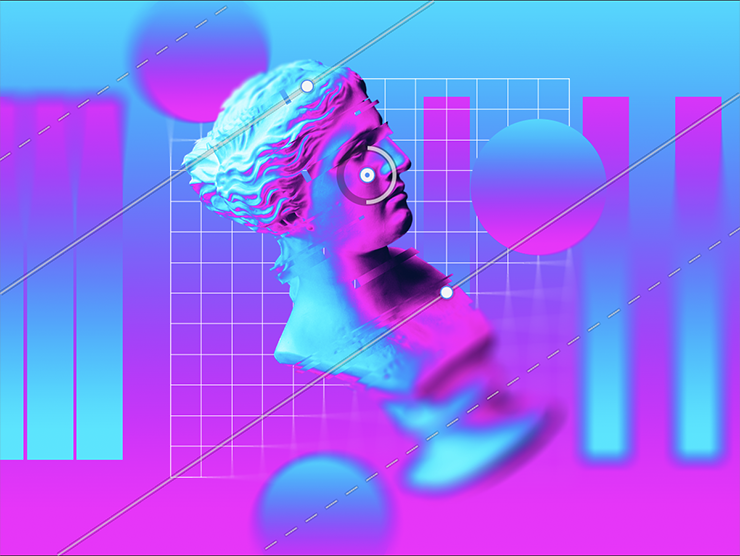
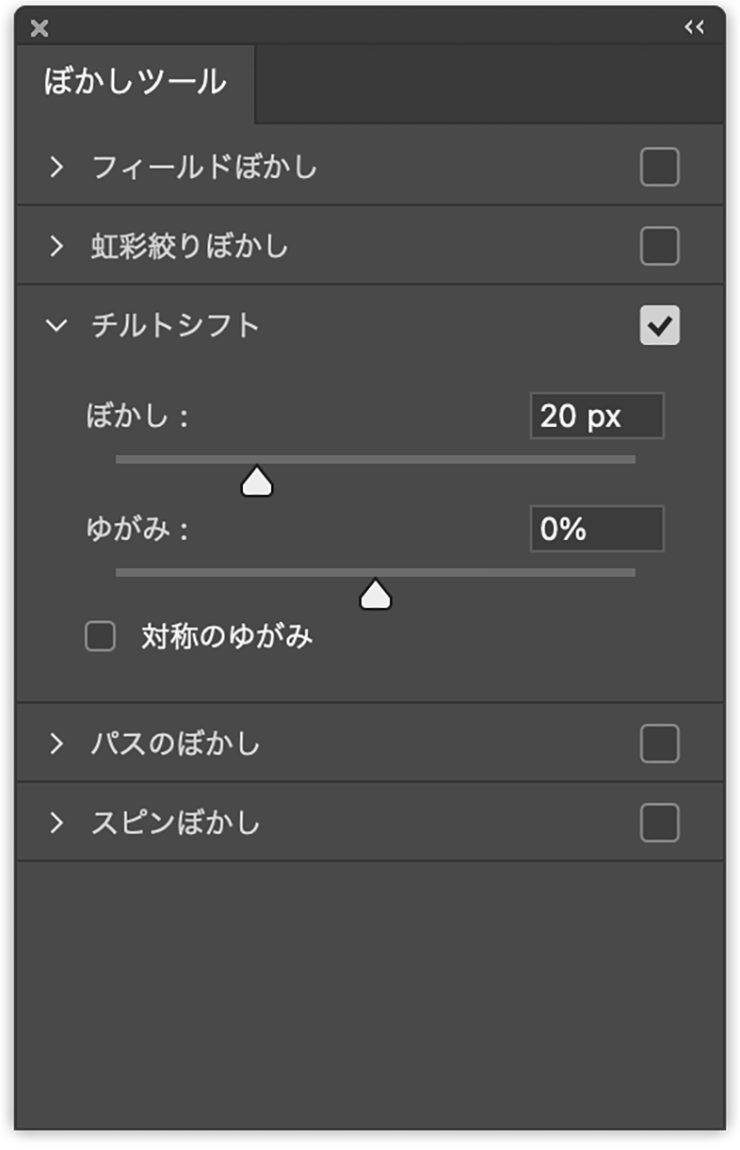
この結合したレイヤーを選択した状態のまま、フィルターメニュー→“ぼかしギャラリー”→“チルトシフト...”を選び、画像の前面に表示される実線や点線をドラッグしてぼかし領域を決め、実線の中央にあるハンドル(白いドット)をドラッグして角度を変更する(図27)。さらにぼかしツールパネルの[チルトシフト]の[ぼかし]と[ゆがみ]を設定して、ぼけ具合を調節したあと(図28)、オプションバーの[OK]をクリックして適用する(図29)。



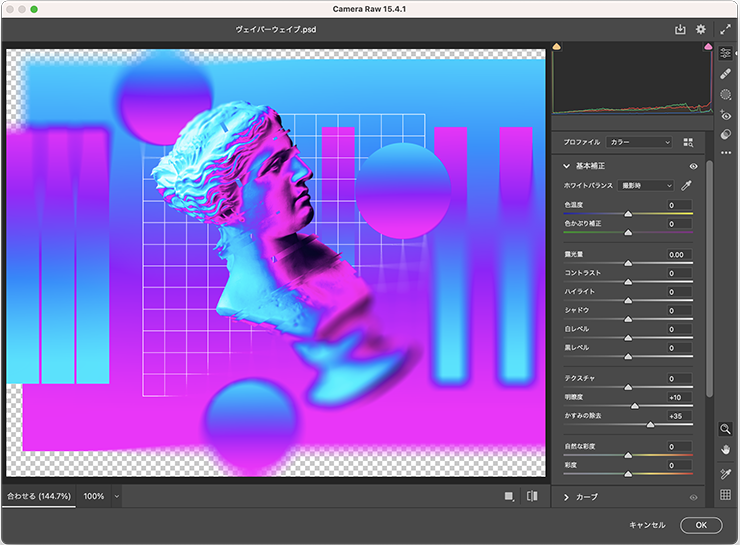
続いて、フィルターメニュー→“Camera Raw フィルター...”を選択。[基本補正]タブの[明瞭度]と[かすみの除去]のスライダーを右側に動かして、全体的にくっきりした印象に調整する(図30)。

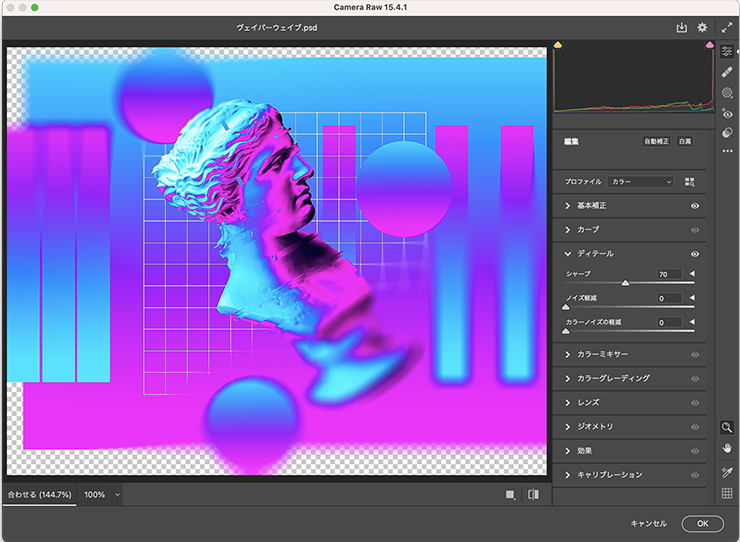
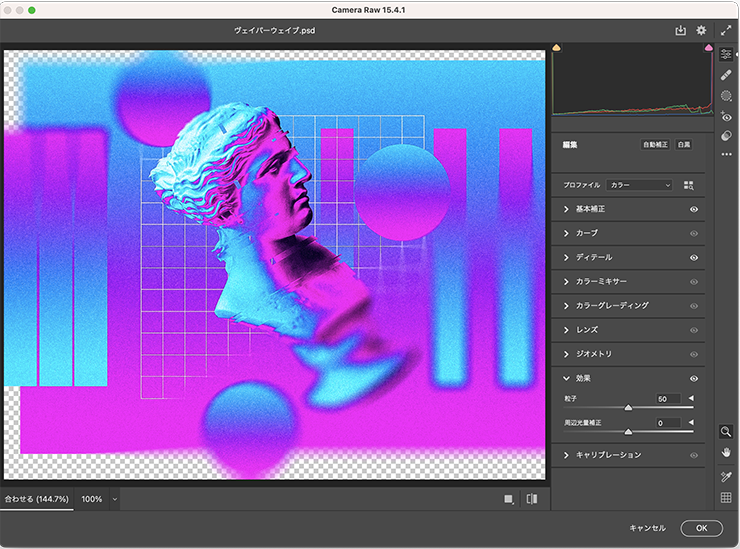
さらに[ディテール]タブの[シャープ]のスライダーを右側に動かしてシャープネスを強めたあと(図31)、[効果]タブの[粒子]のスライダーを右側に動かしてザラっとした質感を加え(図32)、[OK]ボタンをクリックして適用する(図33)。



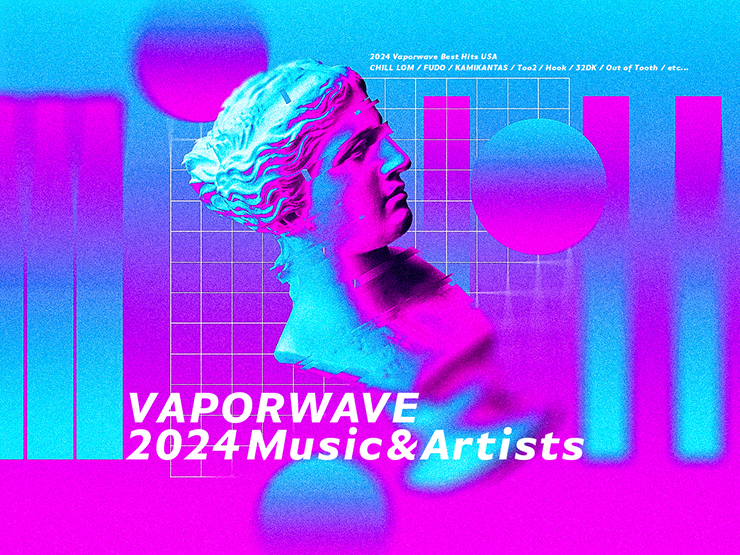
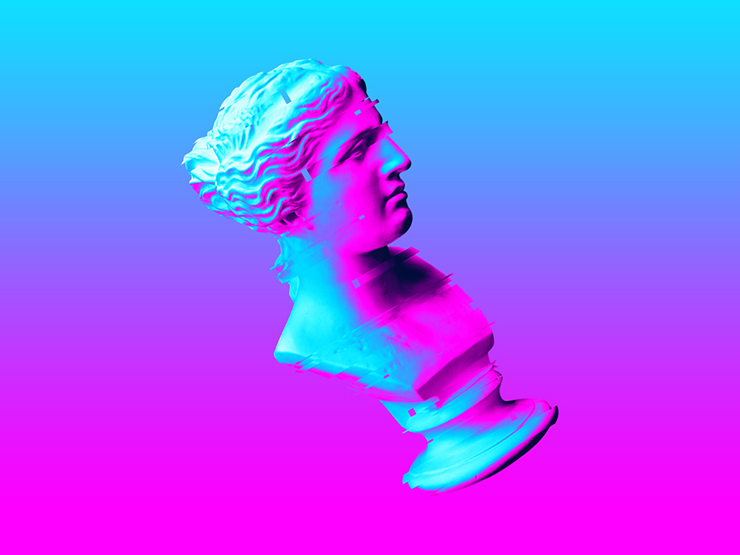
ここでは、さらに文字要素などを加えて完成とした(図34)。

以上、Photoshopでヴェイパーウェイヴ風のビジュアルを作る方法でした。各工程を応用すれば、オリジナルの未来感のある雰囲気や、グリッチ感、サイバーパンク風の表現も作ることができます。ぜひご利用ください。
からの記事と詳細 ( Photoshopでヴェイパーウェイヴ風のビジュアルを作る(未来的 ... - MdN Design Interactive )
https://ift.tt/eEk7oTB
Bagikan Berita Ini















0 Response to "Photoshopでヴェイパーウェイヴ風のビジュアルを作る(未来的 ... - MdN Design Interactive"
Post a Comment